혹시 홈페이지의 기본 구조 알고 계신가요?
찾아보려고 해도 용어를 모르신다구요??
메가커피 홈페이지로
홈페이지의 구조를 아주 쉽게 설명해볼게요!
홈페이지는 보통
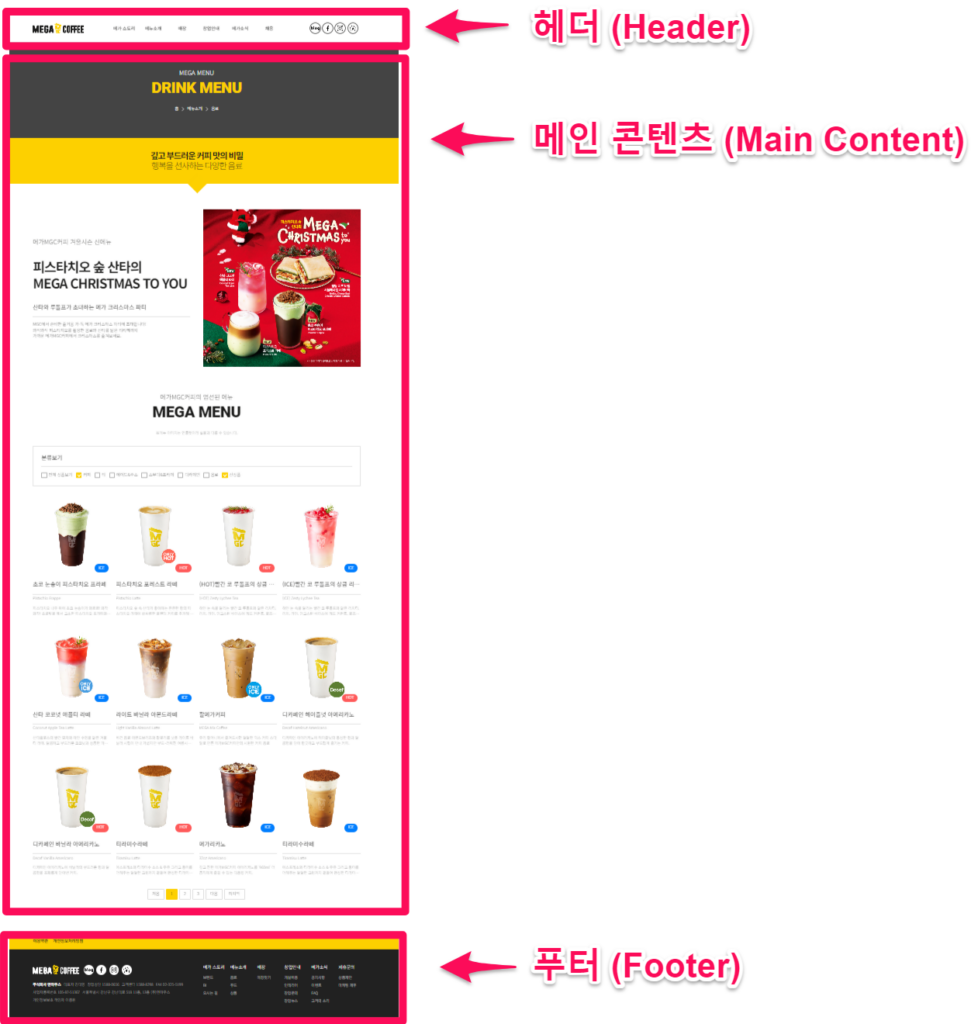
헤더, 메인 콘텐츠, 푸터 이렇게 세 부분으로 나뉘어요.
이걸 제가 자주가는 메가커피 홈페이지에서
살펴보면 이렇게 보여집니다.

1. 헤더 (Header)
웹사이트의 첫인상
헤더는 웹사이트의 맨 위에 위치한 부분이에요. 이 부분은 사용자가 웹사이트에 들어왔을 때 가장 먼저 보는 곳이라서, 말 그대로 첫인상을 결정짓는 중요한 역할을 해요. 헤더가 깔끔하고 직관적이면 “이 사이트, 뭔가 잘 정리되어 있네!”라는 느낌을 줄 수 있죠.
헤더에 주로 들어가는 요소들:
- 로고: 웹사이트의 정체성을 보여주는 심볼이에요. 메가커피 사이트라면 메가커피 로고가 딱 보이겠죠? 이 로고를 클릭하면 보통 메인 페이지로 이동할 수 있게 해둬요.
- 메뉴(Navigation Bar): 메뉴는 웹사이트의 다른 페이지로 이동할 수 있는 버튼들이 모여 있는 곳이에요. 예를 들어, “메뉴 보기”, “매장 찾기”, “이벤트” 같은 버튼들이 여기에 들어가겠죠.
- 검색창(Search Bar): 사용자가 원하는 정보를 빠르게 찾을 수 있도록 검색 기능을 제공해요. 메가커피 사이트라면 “에스프레소”나 “신메뉴” 같은 키워드를 검색할 수 있겠죠.
- 로그인/회원가입 버튼: 사용자가 계정을 관리하거나 로그인할 수 있는 버튼이에요. 요즘은 장바구니나 주문 내역 확인 같은 기능도 여기에 포함되는 경우가 많아요.
헤더의 중요성:
헤더는 사용자가 웹사이트를 탐색하는 길잡이 역할을 해요. 만약 헤더가 복잡하거나 필요한 메뉴를 찾기 어렵다면 사용자는 금방 불편함을 느끼고 떠나버릴 수도 있어요. 그래서 헤더는 단순하면서도 필요한 정보만 딱딱 보여줘야 해요.
2. 메인 콘텐츠 (Main Content)
웹사이트의 핵심 콘텐츠
본문은 웹페이지의 중심 부분으로, 가장 많은 정보와 콘텐츠가 담겨 있는 곳이에요. 쉽게 말해, 사용자가 이 웹사이트에서 보고 싶어 하는 모든 내용이 여기에 들어간다고 보면 돼요.
본문에 포함되는 요소들:
- 텍스트: 본문에는 설명글이나 기사 같은 텍스트 콘텐츠가 포함돼요. 예를 들어, 메가커피 사이트라면 신메뉴 소개나 브랜드 스토리가 텍스트로 정리되어 있을 거예요.
- 이미지: 다양한 음료 사진이나 매장 내부 사진 같은 시각적인 요소들이 본문에 포함돼요. 이미지는 사용자의 관심을 끌고 정보를 더 쉽게 전달하는 데 도움을 줘요.
- 동영상: 요즘은 동영상도 많이 활용돼요. 음료 제조 과정이나 광고 영상을 본문에 넣어서 사용자에게 생생한 경험을 제공하죠.
- 버튼과 링크: “지금 주문하기”, “매장 찾기” 같은 버튼도 본문에 자주 등장해요. 이런 버튼은 사용자 행동(주문, 문의 등)을 유도하는 데 중요한 역할을 해요.
본문의 중요성:
본문은 사용자 경험(UX)에 가장 큰 영향을 미치는 부분이에요. 사용자가 원하는 정보를 빠르고 쉽게 찾을 수 있도록 콘텐츠를 잘 배치해야 해요. 예를 들어, 메가커피 사이트라면 신메뉴 소개가 너무 아래쪽에 있으면 사용자가 찾기 힘들겠죠? 그래서 중요한 정보일수록 위쪽에 배치하고, 시각적으로도 깔끔하게 정리해야 해요.
3. 푸터 (Footer)
회사 정보와 신뢰성 제공
푸터는 웹페이지의 맨 아래에 위치한 부분이에요. 헤더와 달리 푸터는 페이지를 스크롤해서 내려가야 볼 수 있는 영역이지만, 모든 페이지에서 공통적으로 나타나는 경우가 많아요.
푸터에 포함되는 요소들:
- 저작권 정보(Copyright): “© 2024 메가커피” 같은 저작권 관련 문구가 들어가요.
- 연락처(Contact Information): 고객센터 전화번호나 이메일 주소 같은 연락처 정보가 포함돼요.
- 소셜 미디어 링크: 페이스북, 인스타그램, 유튜브 같은 소셜 미디어로 연결되는 아이콘이 푸터에 자주 들어가요.
- 사이트맵(Sitemap): 웹사이트의 전체 구조를 한눈에 볼 수 있는 링크 모음이에요. 사용자가 원하는 페이지로 빠르게 이동할 수 있도록 도와줘요.
- 법적 정보: 이용 약관, 개인정보 처리 방침 같은 법적 문서 링크도 푸터에 포함돼 있어야 해요.
푸터의 중요성:
푸터는 사용자에게 추가적인 정보를 제공하고, 웹사이트의 신뢰도를 높이는 역할을 해요. 예를 들어, 고객센터 번호나 매장 위치 정보가 푸터에 있다면 사용자는 쉽게 도움을 받을 수 있겠죠? 또 소셜 미디어 링크를 통해 브랜드와 더 깊게 연결될 수도 있어요.
마무리
정리하자면,
홈페이지는 크게 헤더(위쪽), 메인 콘텐츠(중앙), 푸터(아래쪽)
이렇게 세 부분으로 나뉘고, 각각의 역할이 명확해요.
이 세가지가 잘 어우러져야 사용자에게 좋은 경험을 줄 수 있어요!
메가커피 사이트처럼 직관적이고 깔끔한 구조라면
누구나 쉽게 탐색할 수 있겠죠?
이제 여러분도 웹사이트를 볼 때 이런 구조를
한번 떠올려 보세요! 😊